Para quem não sabe menu DropDown seria aquele menu que ao passar o mouse sobre ele desdobra em outro, é realmente muito útil e eficiente naquilo que se propõe. Mas como adiciona-lo no Blogger.
Entre no Site Css Menu Maker selecione o modelo a ser usado, clique em Customize
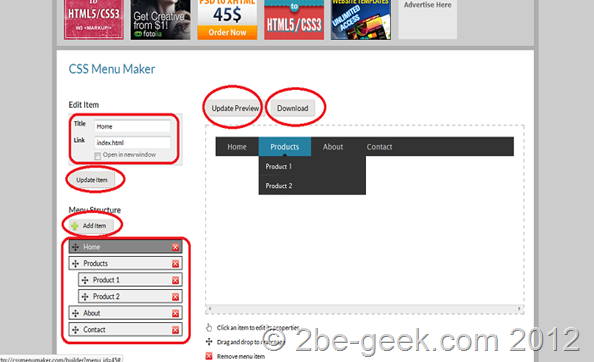
Você será redirecionado pra uma pagina como a de baixo, nela contem: Edit Item, Update Item, Add Item, Menu Structure, Update Preview e Download.
Primeiramente selecione algum item em Menu Structure, depois em Edit Item você poderá mudar o titulo (Title) e o link (Link) desse objeto, após fazer as mudanças que desejar clique em Update Item e Update Preview.
Caso queira adicionar mais itens e subitens é só clicar em Add Item, e para organiza-los basta arrastar na ordem que desejar e depois clicar em Update Preview .

Quando o menu DropDown estiver a seu gosto clique em em Download e baixe o arquivo compactado
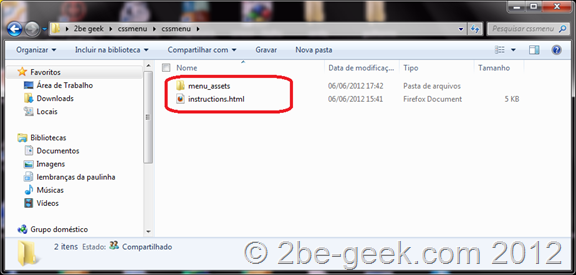
Descompacte o arquivo, entre dentro da pasta cssmenu, nela possui uma outra pasta com o nome menu_assets e um arquivo com o nome instructions.
Entre na pasta menu_assets

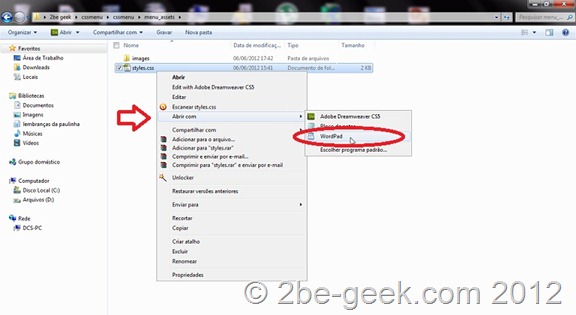
Dentro da pasta menu_assets possui um arquivo com o nome styles.css e uma outra pasta com o nome images (depende, alguns modelos DropDown não possuem essa pasta).
Dentro da pasta images possui diversas imagens, up elas em um servidor de sua preferência, exe: picasa, etc.…
Agora volte na pasta menu_assets e clique com o botão direito do mouse em cima styles.css e vá em abrir com… > Wordpad
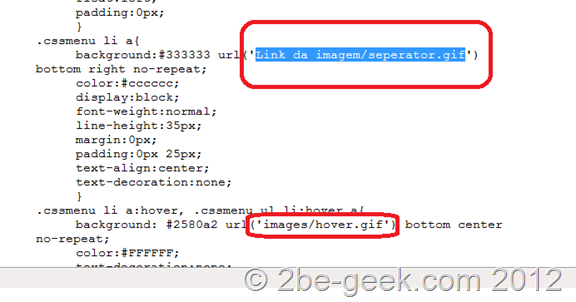
No Wordpad substitua os link pelo das imagens upadas.

Após substituir as URL pelas corretas, selecione e copie todo o texto.

Vá no blogger,

Clique em Modelo

Depois clique em personalizar >>
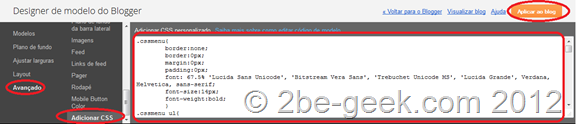
Agora vá em Avançado > Adicionar CSS

Em Adicionar CSS, cole o texto que tinha copiado e clique em Aplicar ai Blog

Pronto a primeira parte esta feita…
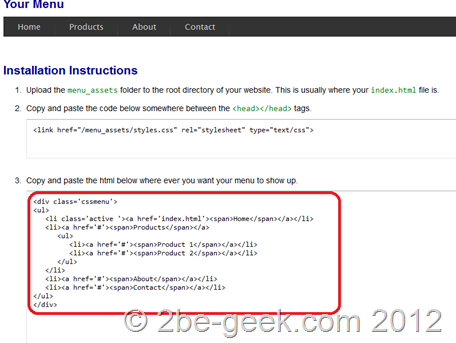
Agora vá na pasta cssmenu e abra instructions.html, copie o código

Entre no Blogger novamente e vá em Layout que esta acima de Modelo e clique em adicionar Gadget e selecione HTML/JavaScript, cole o texto copiado e clique em salvar. Pronto!!
Em alguns Templates colar no Gadget pode ocorrer de não funcionar direito o menu DropDown, se isso ocorrer você deve cola-lo No HTML do blog, basta ir em Modelo > Editar HTML > Prosseguir.
e colar entre as Divs
cole aqui o código
Veja o Exemplo:
e é só salvar.
Pronto!!
Acho legal essse novo tipo de menu.
Vou dar uma atualizada no visual do meu blog, ta um pouco ultrapassado…
é interessante esse tipo de menu e muito simples de coloca-lo e edita-lo, e o principal é funcional e util…
Fredinho passei para conhecer seu blog ele é not°10, muito maneiro com execelente conteúdo gostaria de parabenizar pelo seu trabalho e desejar muito sucesso em sua camimhada e objetivo no seu Hiper blog que DEUS ilumine seus caminhos e de seus familiares
Um grande abraço e tudo de bom
Este comentário foi removido pelo autor.